이 위젯 앱은 사용자가 지정한 주기 또는 일정에 맞추어 아래의 갱신 절차를 반복해서 처리합니다.
위젯 창을 추가하는 방법은 장치마다 조금씩 다릅니다.
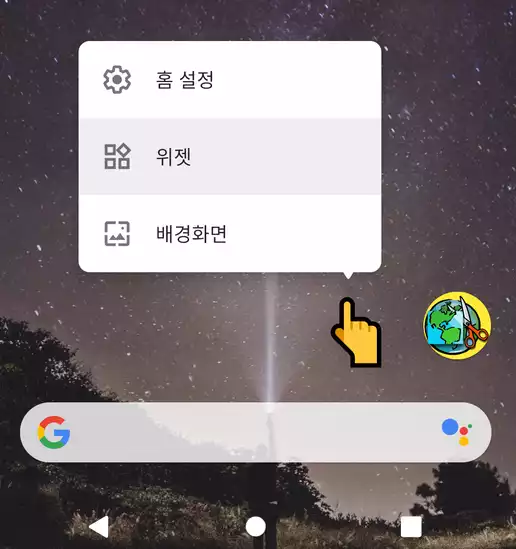
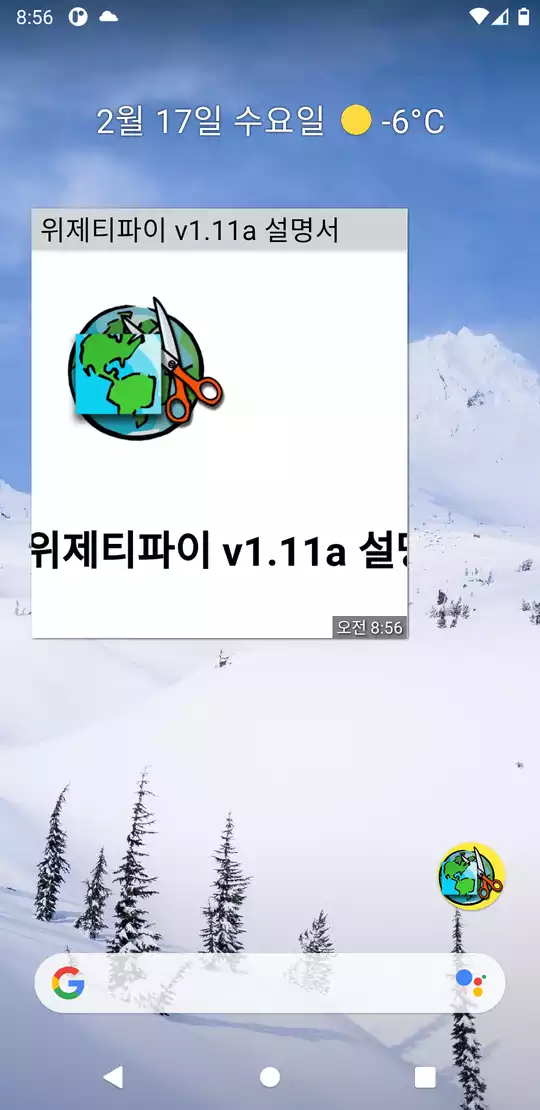
대부분은 홈 화면의 빈 곳을 오래 누르고 있으면 메뉴가 나타납니다.
위젯을 추가하는 방법을 알 수 없으면 이 장치의 도움말을 참고하세요.
안드로이드 TV 의 경우 설치된 런처의 도움말을 참고하세요.
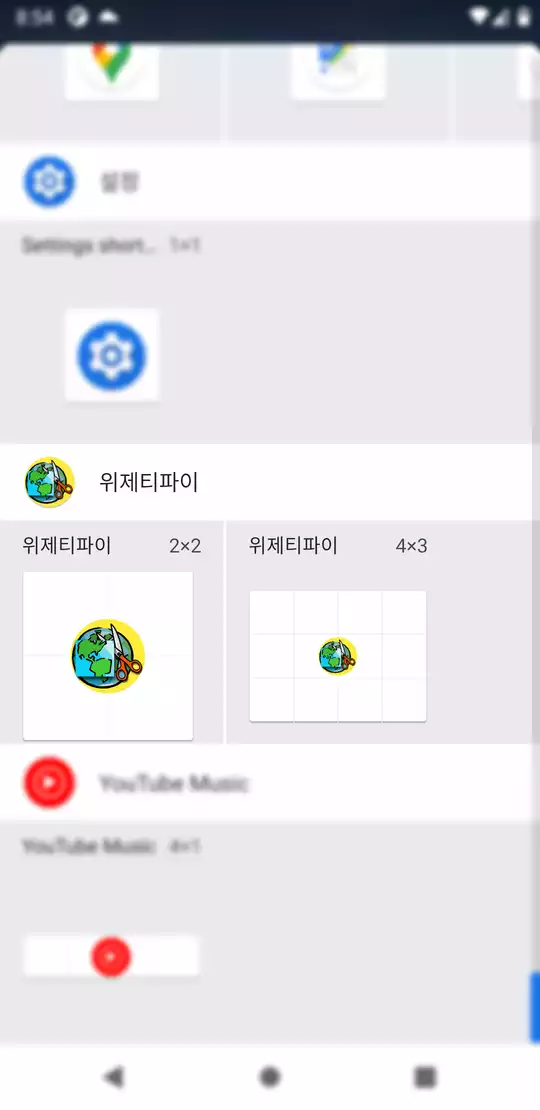
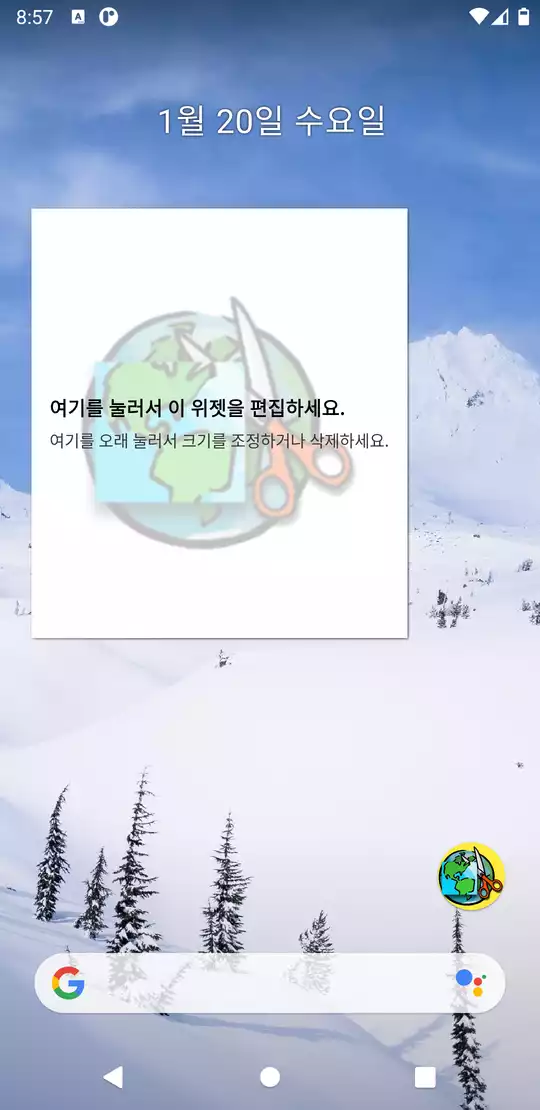
다음은 표준 장치에서의 예시입니다.



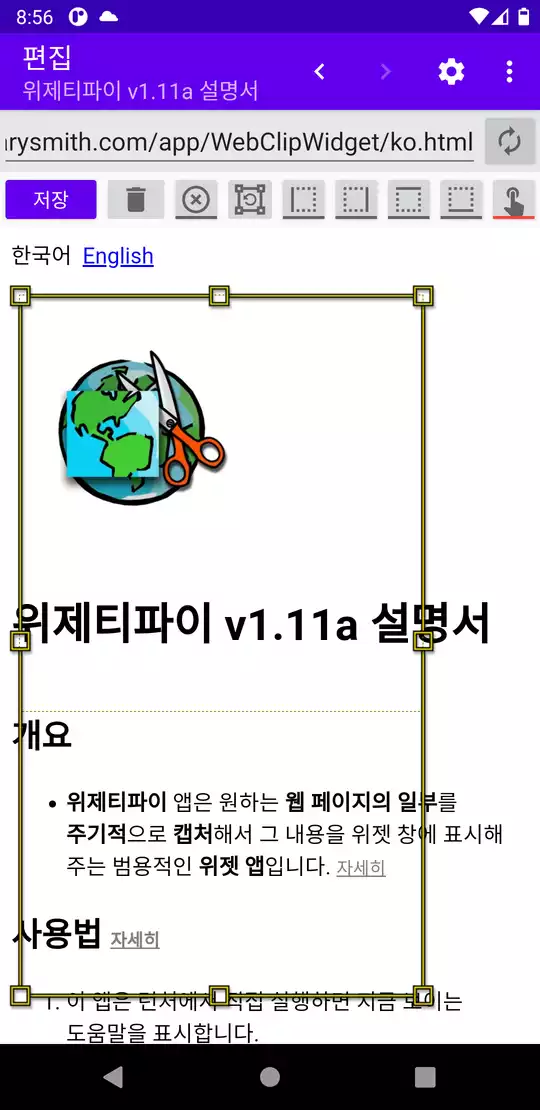
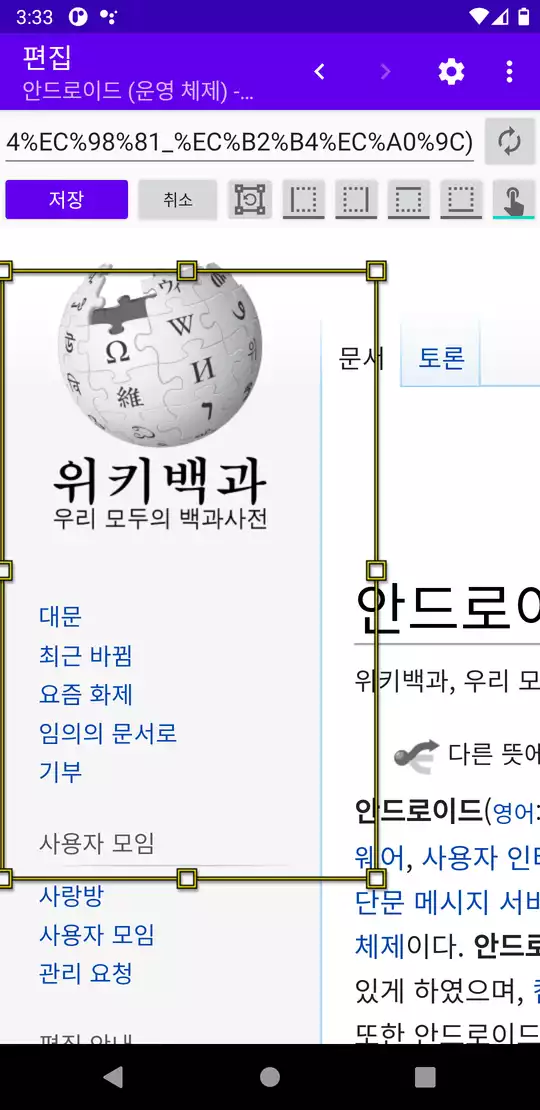
주소 창에 직접 주소를 입력하거나 검색 사이트 등을 활용하여 원하는 웹 페이지를 방문하세요. 도구 메뉴의 '<' 버튼과 '>' 버튼으로 이전에 탐색했던 주소들 사이를 이동할 수 있습니다.
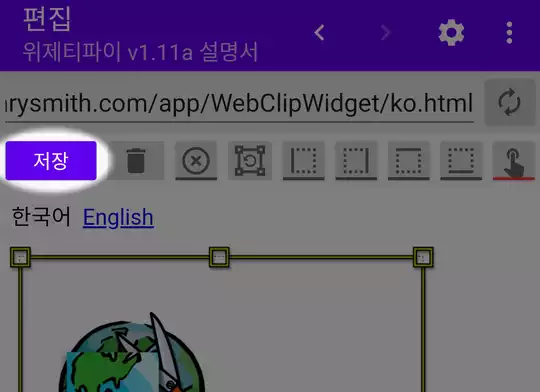
웹 페이지를 스크롤 하거나 상자를 끌어서 원하는 영역을 선택하세요.

취소(Cancel) 버튼을 누르거나 편집 화면에서 떠나면 편집 내용이 취소됩니다.


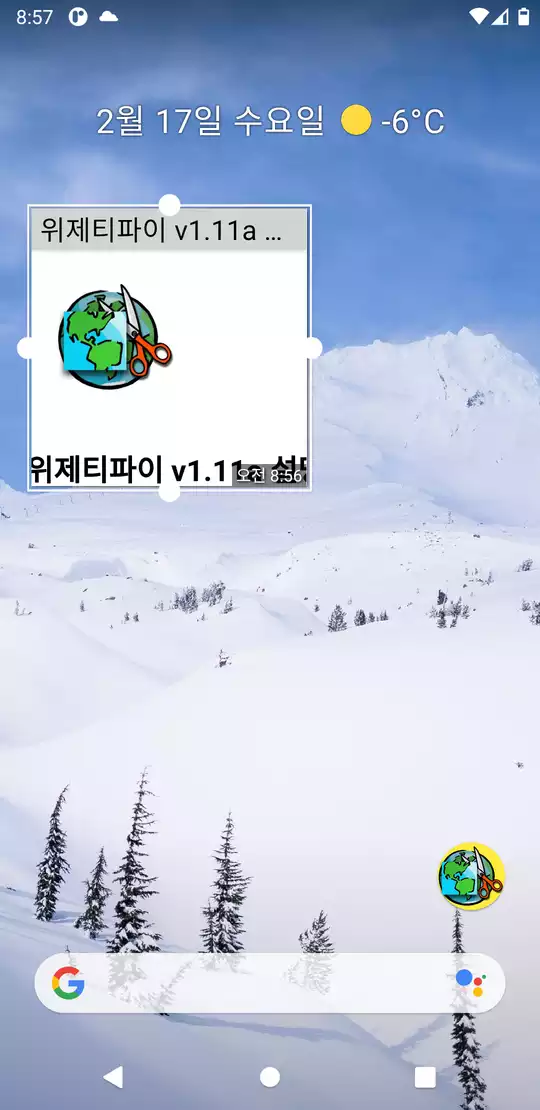
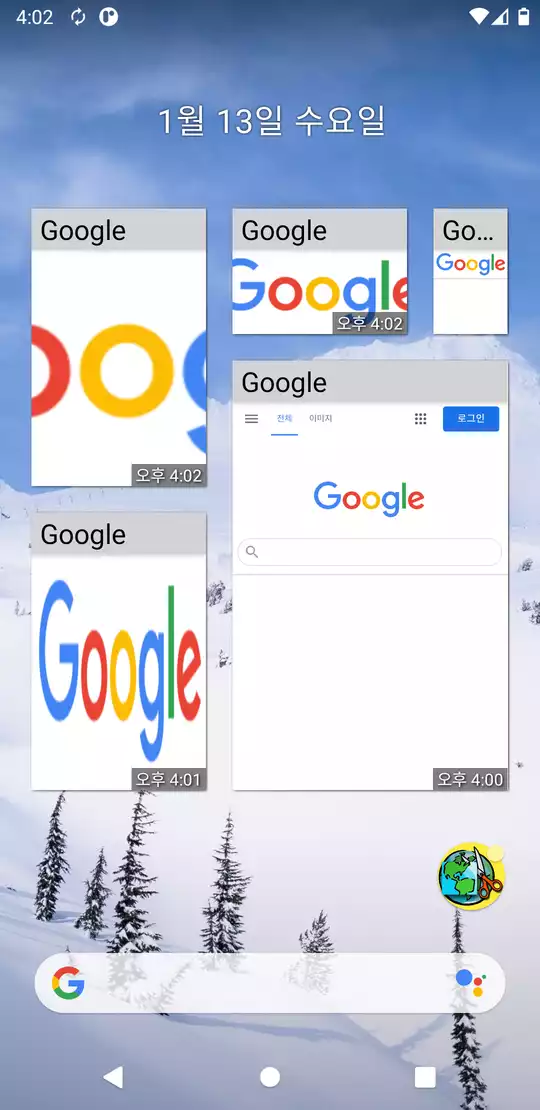
위젯 창을 조작하는 방법은 장치마다 조금씩 다릅니다.
대부분은 위젯 창을 길게 누른 후 제어 수단이 나타나지만, 삭제하기 위해 상단의 휴지통에 드래그 해야 하는 장치도 있습니다.
위젯 창을 조작하는 방법을 알 수 없으면 이 장치의 도움말을 참고하세요. 다음은 표준 장치에서의 예시입니다.

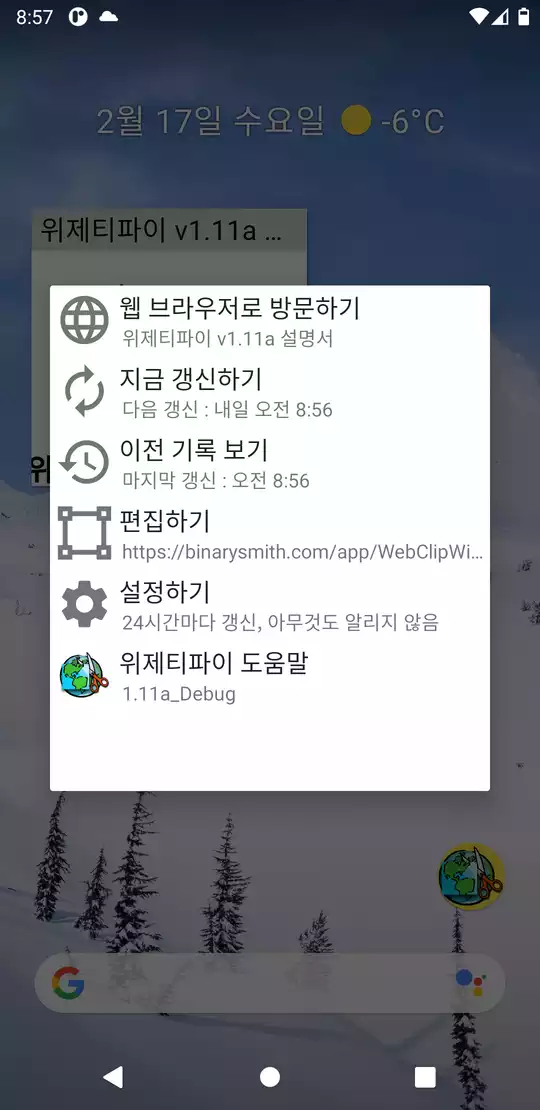
다음과 같은 팝업 메뉴가 나타납니다.

웹 브라우저로 방문 하기(Open with Web Browser)
편집할 때 지정한 웹 사이트를 사용자의 웹 브라우저로 방문합니다.
지금 갱신하기(Update Now)
갱신 간격이나 조건을 무시하고 지금 바로 갱신합니다.
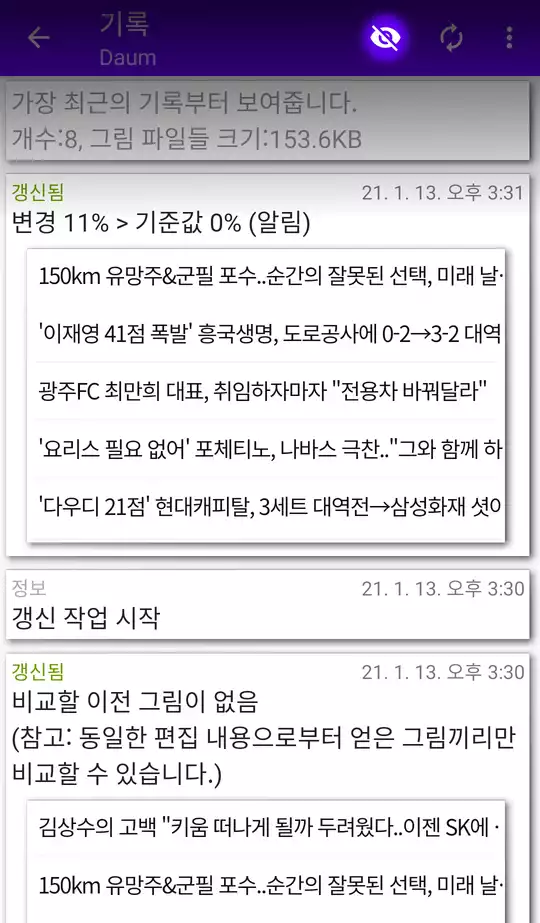
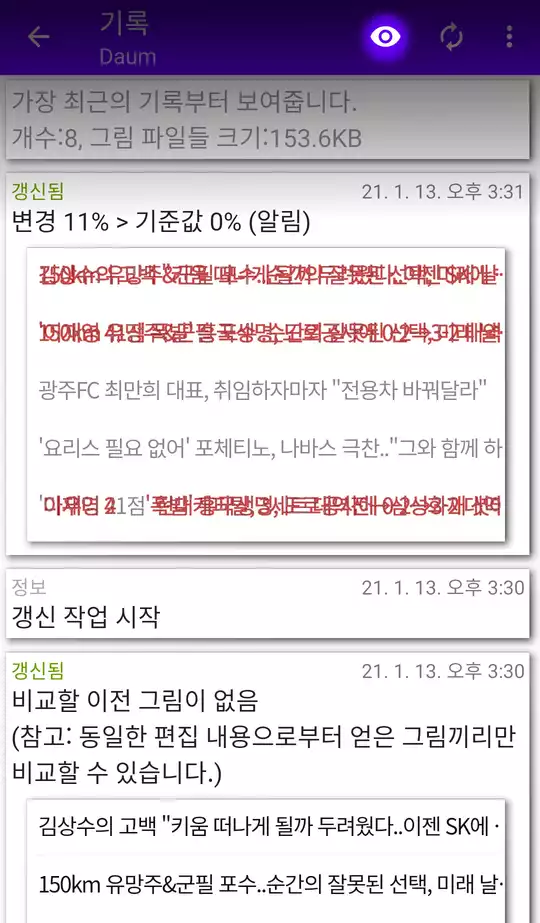
이전 기록 보기(View Logs)
지금까지 갱신했던 기록 내역을 봅니다.
편집하기(Configure)
편집 화면을 다시 봅니다.
설정하기(Settings)
갱신 주기를 비롯한 여러 가지 상세한 설정을 합니다.
편집 화면에서 설정 아이콘(⚙)을 눌러도 같은 화면이 나옵니다.
위젯티파이 도움말(Widgetify Help)
지금 보는 도움말 화면을 다시 봅니다.
웹 페이지를 터치(클릭)할 때 같은 페이지 내에서 내용이 변경되는 반응형(interactive) 웹 페이지의 경우
사용자의 조작을 기록해 두었다가 실제 캡처할 때 자동으로 재현하기 위해 노력합니다.
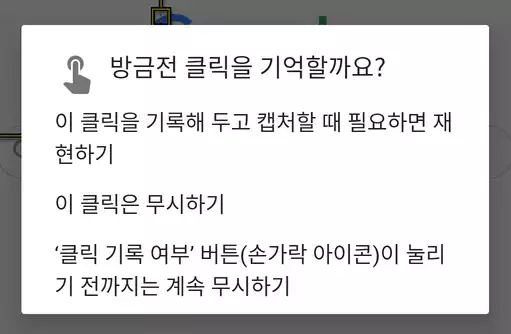
사용자가 웹 페이지를 터치(클릭)할 때마다 다음과 같이 기록 여부를 물어봅니다.


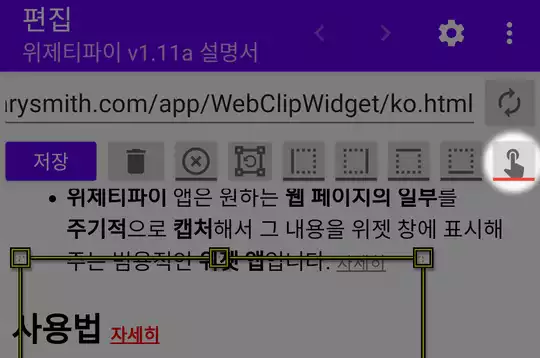
터치(클릭)를 당분간 기록할 필요가 없다면 기록(손가락) 버튼을 눌러서 꺼 둘 수 있습니다.

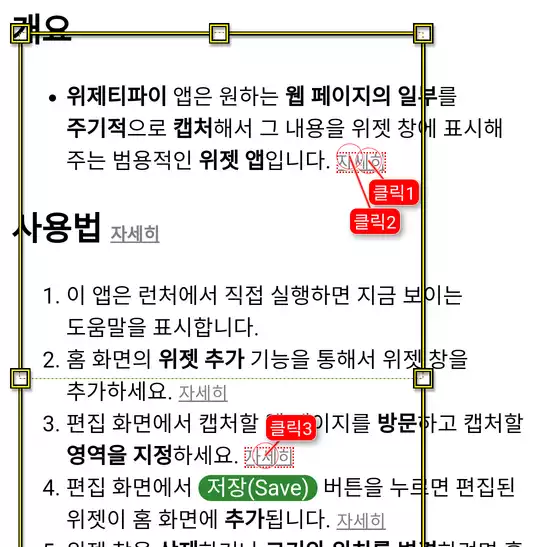
편집 화면에서 사용자가 터치(클릭)를 할 때마다 터치(클릭)한 위치와 순서가 표시됩니다.
각 터치(클릭)의 재현 간격은 설정 화면에서 사용자가 설정할 수 있으며 기본 값은 2초입니다.

터치(클릭) 기록을 제거하려면 새로 고침(⟳) 버튼을 누르세요. 편집을 새로 시작할 때에도 기록은 제거됩니다.
기본적으로 모든 반응형 웹 페이지에 완벽하게 대응하기는 불가능합니다.
본 기능은 완벽한 동작을 보장하지는 않으며 사용자 편의를 위해 최소한의 기계적인 처리를 지원하는 것을 목적으로 합니다.
가령 버튼의 위치가 변경되거나 웹 페이지의 구조가 변경되면 동작하지 않을 가능성이 높으며
웹 페이지가 특별한 기능(예:cross-domain-iframe)을 사용해도 (보안 문제로) 동작하지 않습니다.
주의: 클릭하면 문제가 될 수 있는 내용이 포함된 웹 페이지에 대해서 이 기능을 사용하지 마세요.
가령 탈퇴하기 버튼이나 구매하기 버튼이 있는 페이지에서 앱의 오동작으로 해당 버튼이 클릭 될 수 있습니다.
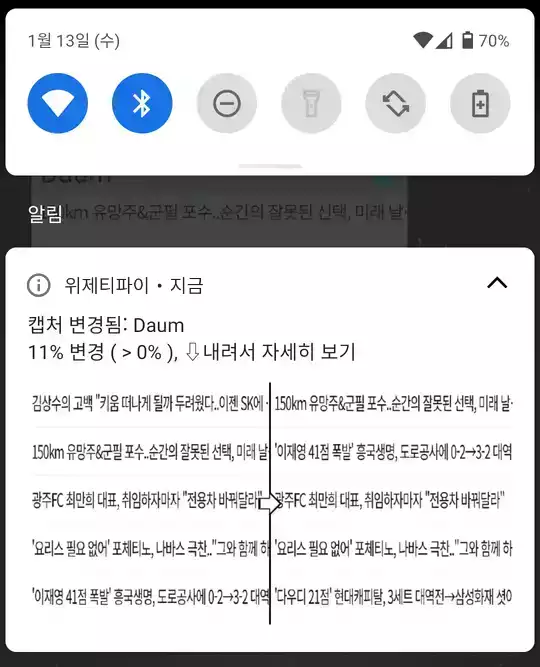
설정 화면에서 이 기능을 선택하면 새로 캡처된 그림을 지난 번과 비교하여 일정 비율이 넘게 달라진 경우 사용자에게 알림으로 알려 줍니다.

이 값을 0% 로 지정하면 한 픽셀만 변경되어도 알려 줍니다.
100% 로 지정하면 (100% 넘게 달라질 수는 없으므로) 전혀 알려주지 않습니다.
처음에는 얼마나 달라질지 알 수 없으므로 0% 를 지정하는 것을 권장합니다. 이후 불필요한 알림이 발생하지 않도록(가령 '좋아요' 개수 변경 등) 이 값을 조금씩 증가시키세요.


기록 보기(Show Logs) 화면에서 비교 하기 버튼을 눌러서 켜면 어느 부분이 얼마나 달라졌는지 확인할 수 있습니다.


비교를 할 때는 그림의 각 픽셀을 비교합니다. 따라서 매번 변경될 수 있는 내용(가령 광고)이 캡처 영역에 존재하면 이 기능을 해제해야 합니다.
주의: 중요한 일을 이 기능에 의존하지 마세요.
가령 주식 시세나 학교 숙제 공지 등의 중요한 정보에 대한 알림을 놓치게 되는 경우 앱 개발자는 책임을 지지 않습니다.
네트워크나 배터리 상태나 버그 등 다양한 이유로 인해 알림이 누락될 수 있음을 염두에 두세요.
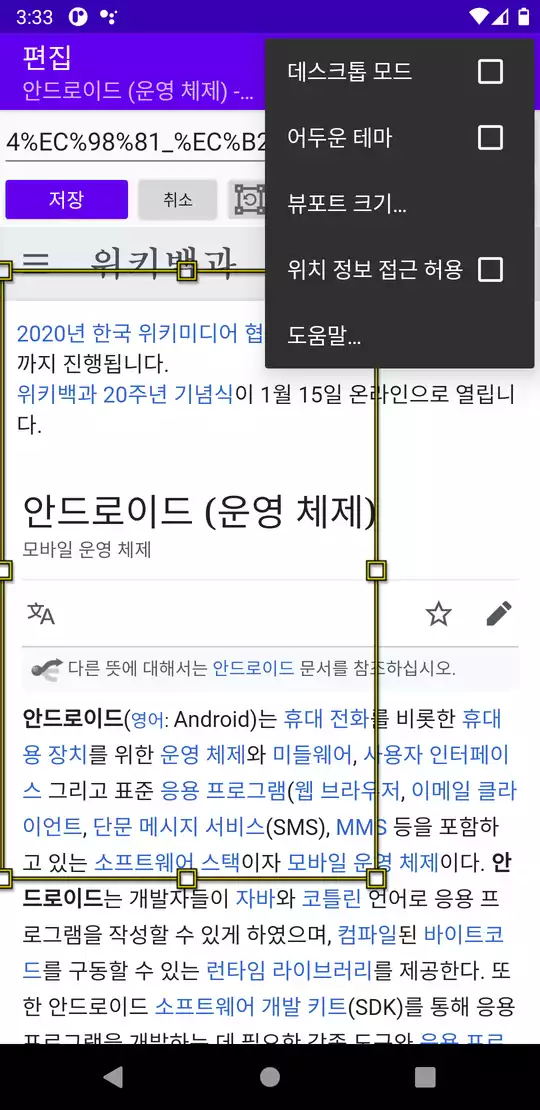
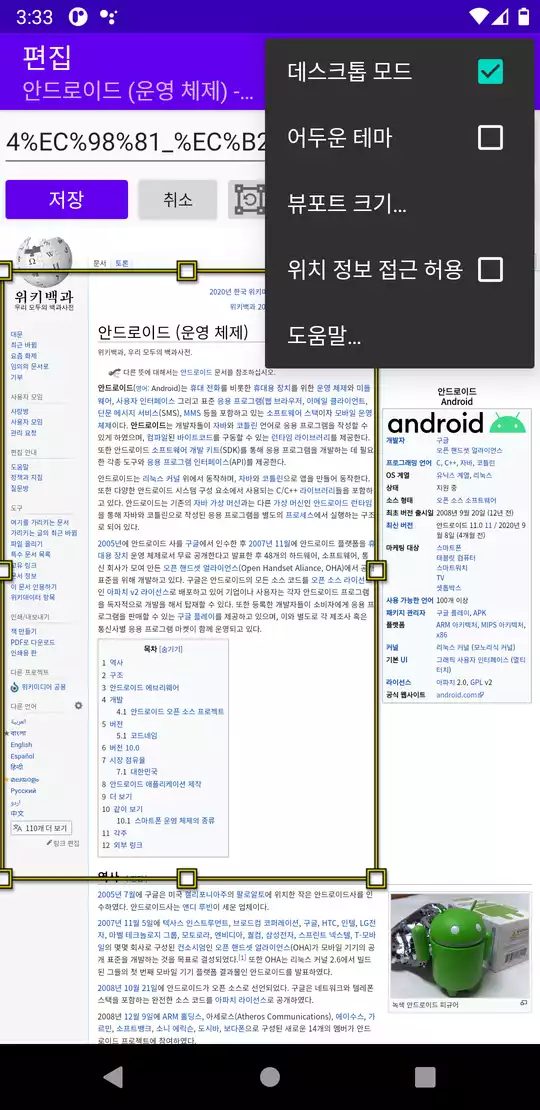
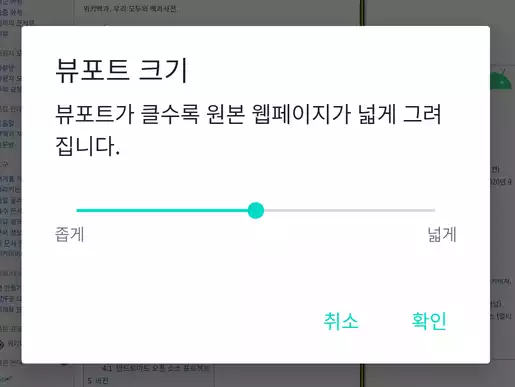
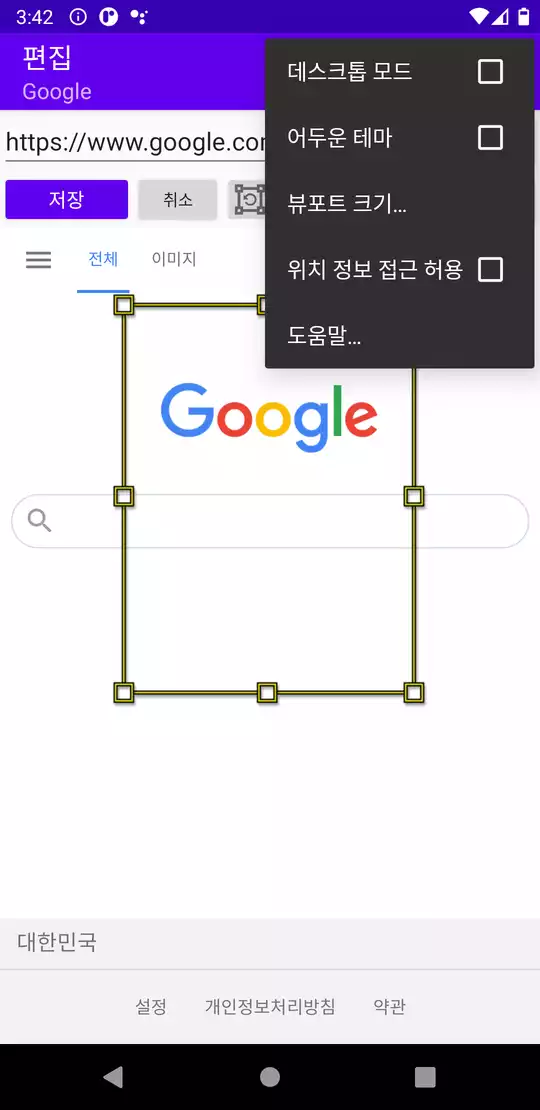
편집 화면에서 데스크톱 모드를 선택하거나 뷰 포트 크기를 조절하여 더 넓게 표현된 웹 페이지에서 캡처할 수 있습니다.




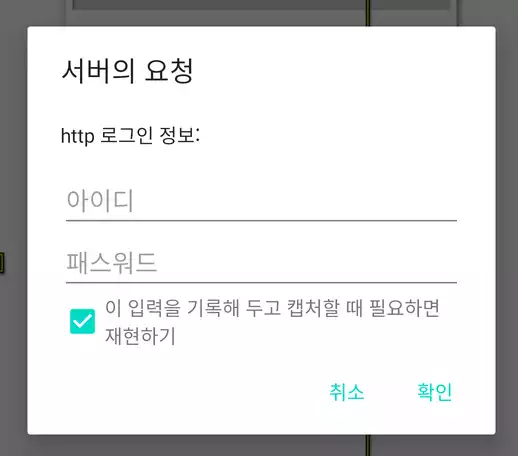
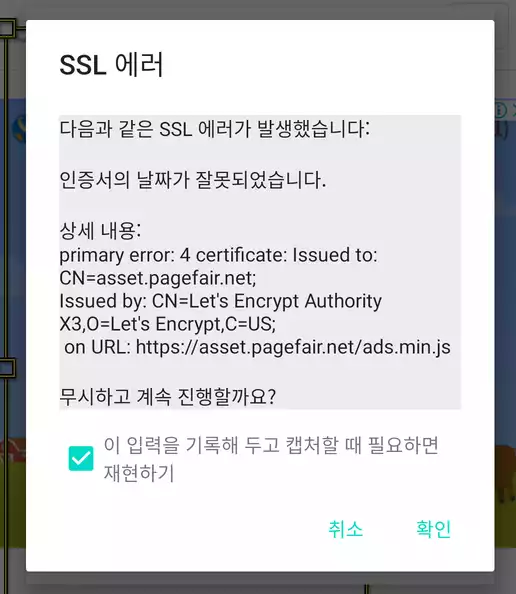
웹 페이지에서 대화 상자를 통해 인증 요청이나 단순 질문을 하는 경우 사용자의 응답을 기록했다가 실제 캡처할 때 대응합니다.


사용자의 응답 내용은 오직 이 목적으로만 사용되며 이 장치에 암호화 된 상태로 기록됩니다.
백업도 하지 않기 때문에 앱을 업데이트하거나 삭제하면 영구적으로 소실될 수 있습니다.
따라서 중요한 내용인 경우 파일로 저장하기 기능 등을 사용하여 별도로 보관해 두어야 합니다.
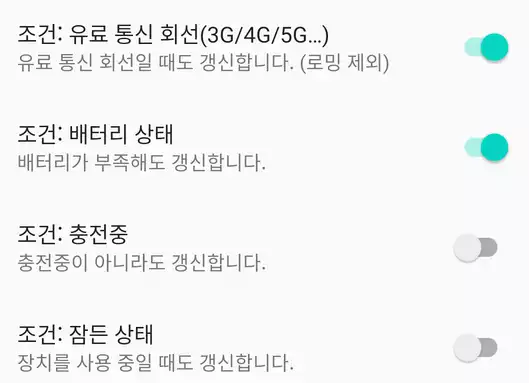
자동으로 갱신하기 위한 여러 가지 조건을 설정할 수 있습니다.
가령 유료 통신 회선을 사용할 수 있도록 설정하거나 배터리가 부족해도 무시하도록 지정할 수 있습니다.

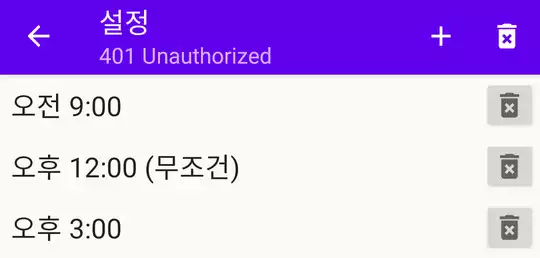
다음과 같이 특정 시각에 갱신하도록 예약할 수 있습니다.
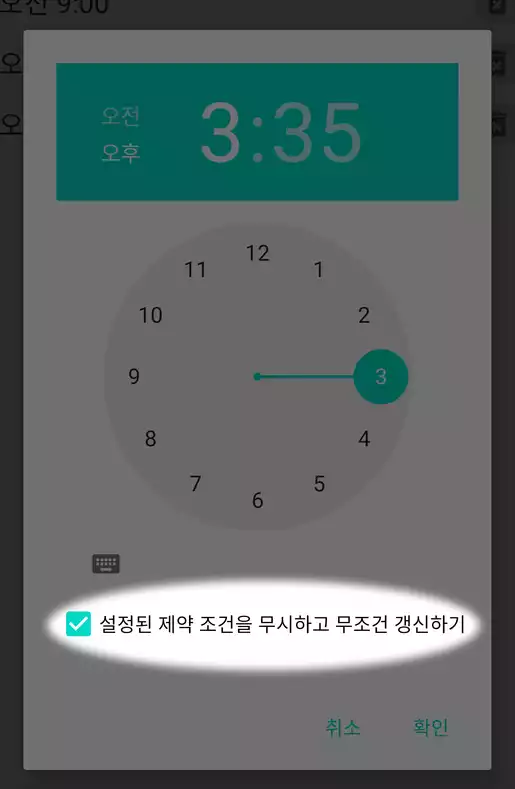
이 경우 갱신 간격은 이 갱신 직후부터 다시 계산합니다.

중요한 갱신 일정인 경우 특정 시각에 갱신 조건을 무시하도록 지정할 수 있습니다. 배터리나 데이터 통신을 과도하게 사용하지 않도록 주의하세요.

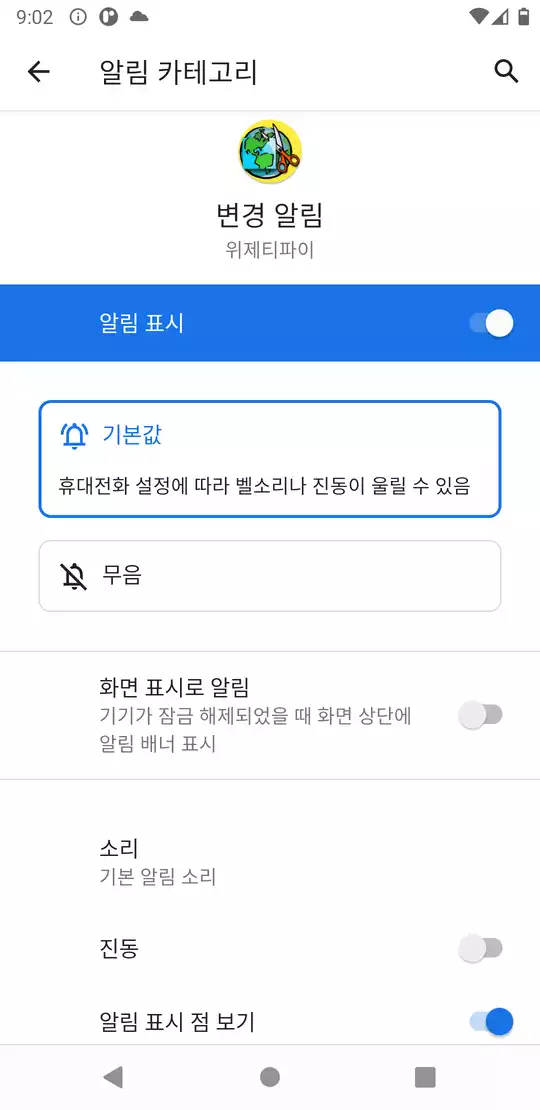
오레오(Oreo) 이상의 안드로이드 장치에서는 알림의 벨 소리나 진동을 종류별로 변경할 수 있습니다.
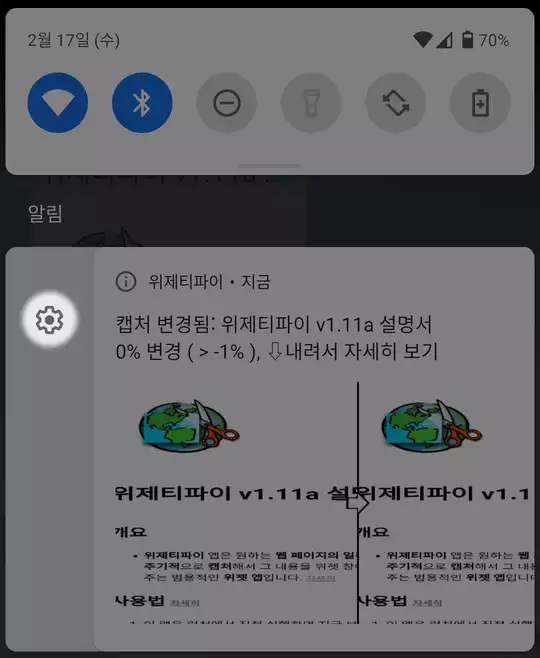
알림을 설정하는 방법은 장치마다 조금씩 다릅니다.
대부분은 알림을 살짝 밀거나 시스템의 앱 설정 화면에서 변경할 수 있습니다.
알림을 설정하는 방법을 알 수 없으면 이 장치의 도움말을 참고하세요. 다음은 표준 장치에서의 예시입니다.


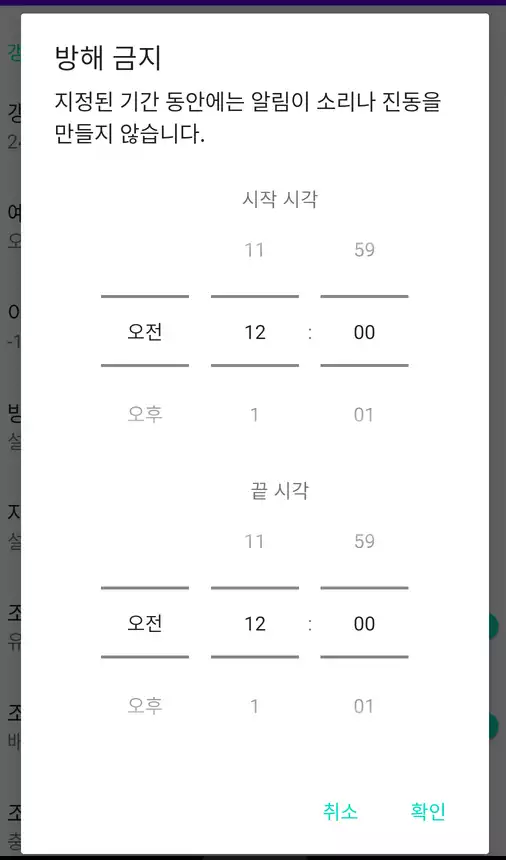
특정한 시간대에는 소리가 나지 않도록 방해 금지 구간을 설정할 수 있습니다.

이 설정은 각 위젯 창마다 따로 지정할 수 있습니다. 가령 중요한 위젯 창만 방해 금지 구간을 지정하지 않을 수도 있습니다.
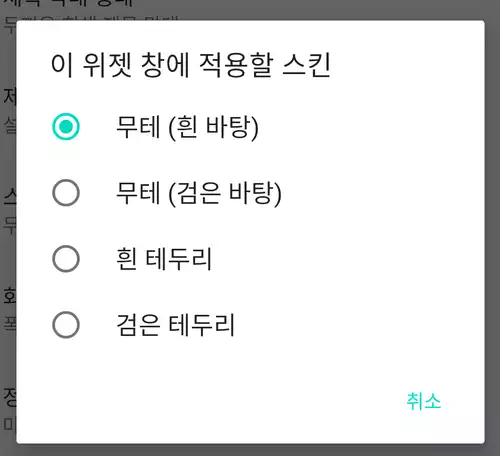
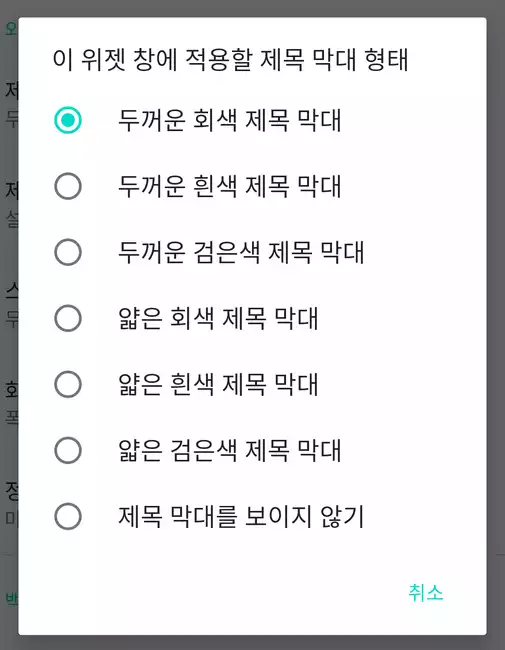
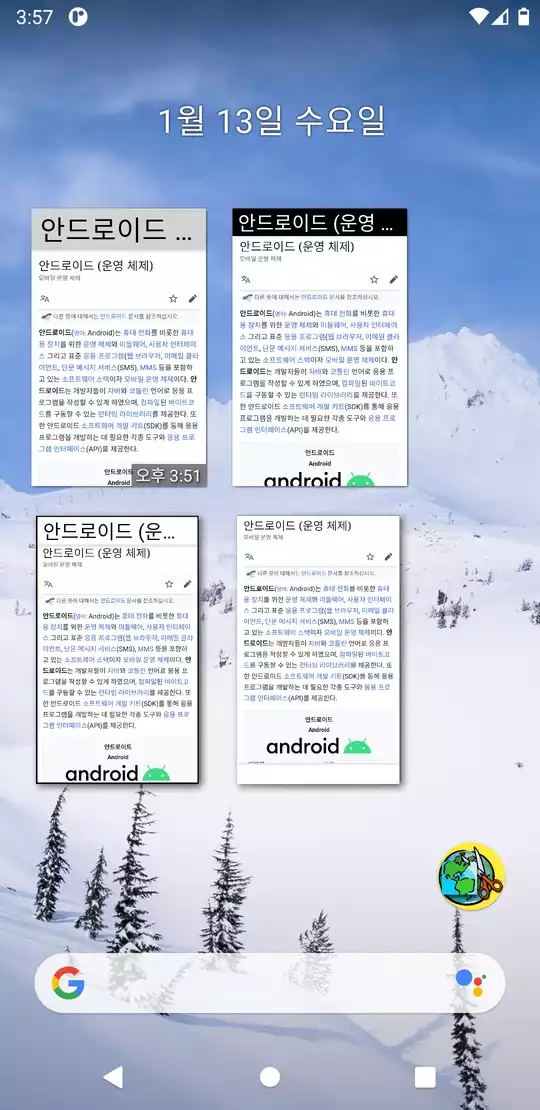
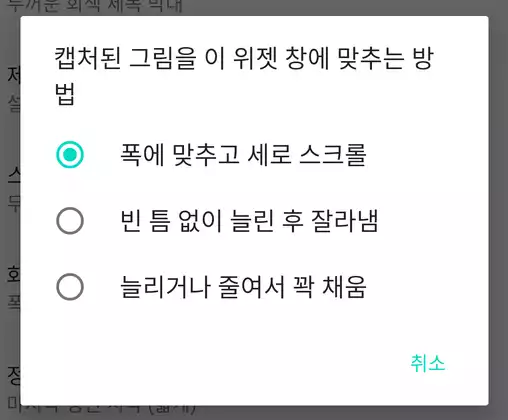
설정 화면에서 위젯의 프레임 여부와 색상을 선택할 수 있습니다. 또한 캡처된 그림을 위젯에 표시할 때 스크롤 할지 늘여서 맞출지를 선택할 수 있습니다.




홈 화면이 지원하는 모든 크기를 지원할 수 있습니다. 홈 화면에 추가할 때 선택하는 크기는 단지 초기 상태의 크기일 뿐입니다.

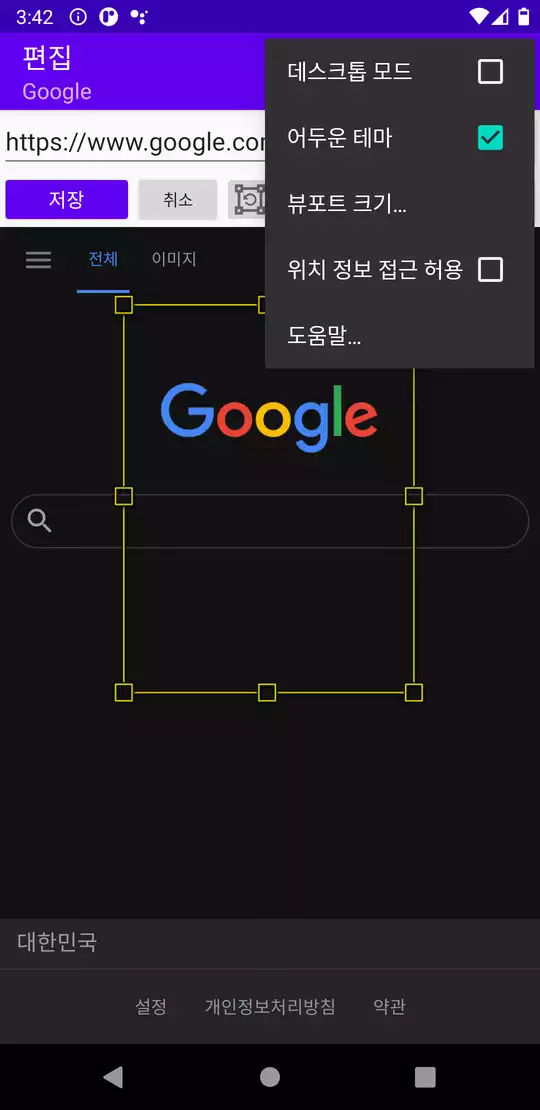
편집 화면에서 웹 페이지를 어두운 테마로 캡처할지 여부를 설정할 수 있습니다.


편집 시점에서 안드로이드 시스템이 어두운 테마인 경우 이 체크가 기본으로 되어 있지만 사용자가 끌 수 있습니다.
편집 시점에서 안드로이드 시스템이 어두운 테마인 경우 스킨도 검은 색이 기본으로 선택됩니다.
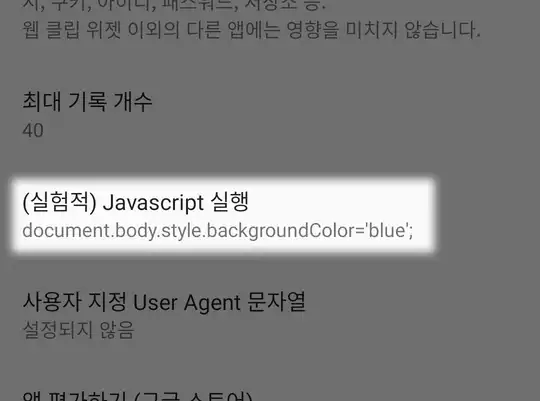
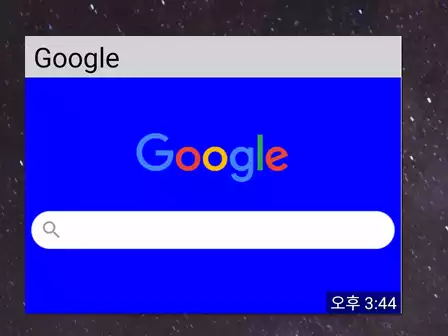
설정 화면에서 이 기능을 선택하여 자바스크립트(Javascript)를 입력하면 캡처하기 직전에 이 내용이 실행됩니다.
실행 시점은 터치(클릭) 및 스크롤 재현 직후입니다. 스크립트를 실행한 후 다시 한 번 재현 지연 시간만큼 대기한 후 캡처를 합니다.


이 기능은 자바스크립트를 사용할 수 있는 사용자가 반응형(interactive) 웹 페이지에 대해 좀 더 나은 대응을 할 수 있도록 지원하는 실험적 기능입니다.
자바스크립트 내용은 오직 이 목적으로만 사용되며 이 장치에 암호화 된 상태로 기록됩니다.
백업도 하지 않기 때문에 앱을 업데이트하거나 삭제하면 영구적으로 소실될 수 있습니다.
따라서 중요한 내용인 경우 파일로 저장하기 기능 등을 사용하여 별도로 보관해 두어야 합니다.